Intro
In the first part of this study, a dynamic tree diagram was created on original data set using collapsibleTree library. In the second part, dynamic charts were created using rAmCharts and rAmCharts4 libraries. At the same time, download and mode change options have been added to dynamic graphics created in that section.
Giriş
Bu çalışmanın ilk bölümünde collapsibleTree kütüphanesi kullanılarak özgün veri seti üzerinden dinamik ağaç diyagramı oluşturulmuştur.İleryen bölümlerde yazılan R kod bloğunu revize ederek örgüt şemaları başta olmak üzere hiyerarşik yapılarda ağaç diyagram oluşturmak için kullanabilirsiniz.
İkinci kısımda ise rAmCharts ve rAmCharts4 kütüphaneleri kullanarak dinamik grafikler oluşturulmuştur. Aynı zamanda bu kısımda oluşturulan dinamik grafiklere indirme ve modunu değiştirme seçenekleri ilave edilmiştir. Çalışmayla yaygın olarak bilinen ggplotly, plotly gibi kütüphanelerden farklı olarak uygulama yapılarak farklı ve daha esnek bir bakış açısı kazandırılmaya çalışılmıştır. Bu kısımda ele alınan grafikler şöyledir:
- Bar grafikler
- Kutu diyagram
- Dambıl grafik
- Gösterge grafik
- Pasta grafik
- Radyal grafikler
- Aralık alan grafikleri
- Çizgi grafik
- Saçılım grafikleri
Kütüphaneler
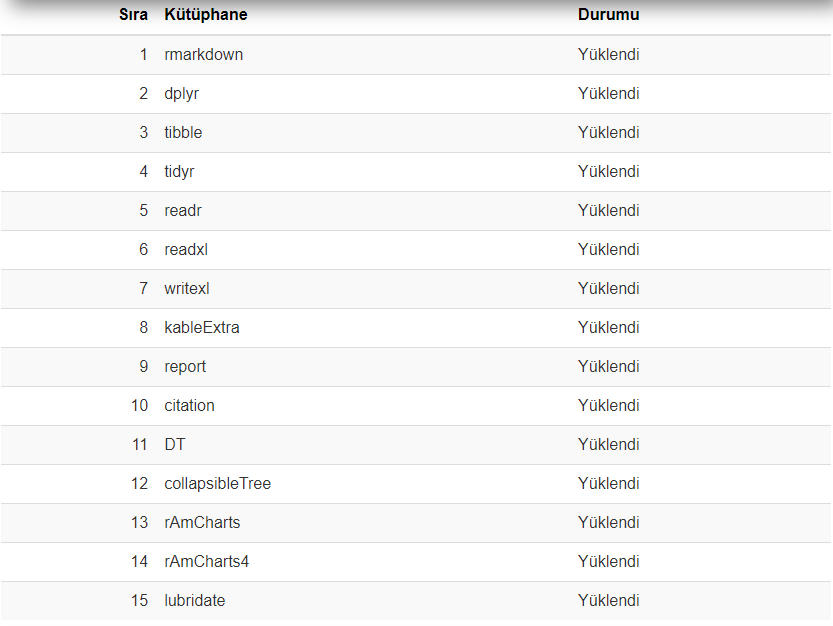
kütüphane<-c("rmarkdown", "dplyr","tibble","tidyr","readr","readxl", "writexl", "kableExtra", "report", "citation", "DT", "collapsibleTree", "rAmCharts", "rAmCharts4", "lubridate")
yükle<-sapply(kütüphane, require, character.only = TRUE, warn.conflicts = FALSE)
#Kütüphane yüklenme durumunu gösteren tablo
tibble(Sıra=1:length(kütüphane), Kütüphane=names(yükle), Durumu=as.logical(yükle)) %>% mutate(Durumu=if_else(Durumu==TRUE, "Yüklendi", "Paket Kurulumu Gerekli"))

Verinin Kaynağından Okunması
Çalışmanın verisi aşağıdaki url adresinden alınmıştır. https://raw.githubusercontent.com/yigith/TurkiyeSehirlerBolgeler/master/txt/SehirlerBolgeler.txt Veri seti, Türkiye çoğrafi bölge ve il bilgilerinden oluşmaktadır.
veri <- read_delim("https://raw.githubusercontent.com/yigith/TurkiyeSehirlerBolgeler/master/txt/SehirlerBolgeler.txt",
"\t", escape_double = FALSE, col_names = FALSE,
trim_ws = TRUE)%>%
select(X5,X2)%>%
rename("Bölge"=X5, "İl"=X2)%>% mutate_if(is.character, as.factor)
veri %>% datatable()

Ağaç Diyagramın Oluşturulması
Türkiye=veri
collapsibleTree(Türkiye, c("Bölge", "İl"),zoomable = T, fill=rainbow(89), nodeSize = "leafCount")

rAmCharts Kütüphanesi İle Dinamik Grafik
Bu kısımda rAmCharts kütüphanesi kullanılmıştır. İlk olarak veri setleri verilmiş, ardından ise 3D bar grafik, tabakalı bar grafik çizilmiştir.
İlk Veri Seti
data("data_bar")
data_bar %>% datatable()

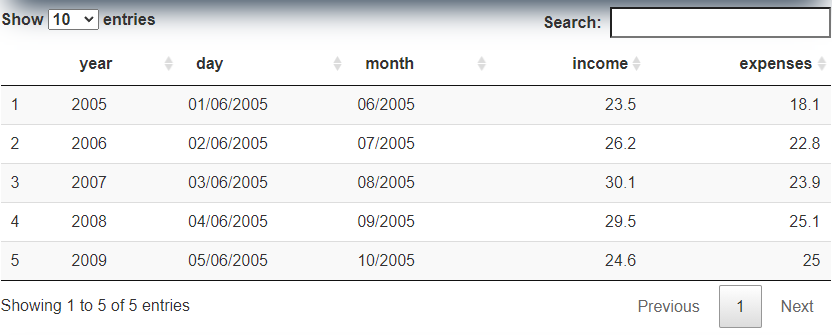
İkinci Veri Seti
data("data_gbar")
data_gbar %>% datatable()

3D Bar Grafik
Bu kısımda grafiğin sağ kısmındaki indirme ikonunda indirme seçenekleri olarak png, jpg, svg ve pdf verilmiştir. Grafikte kullanılan veri ise csv, xlsx ve json formatında indirebilirsiniz. Ayrıca grafik modunu buradan değiştirebilir, üzerinde değişiklikler yapabilirsiniz.
data_bar %>%
amBarplot(x = "country", y = "visits", depth = 15, labelRotation = -90, xlab = "Ülkeler", ylab = "Ziyaret Sayısı") %>%
amOptions(export = TRUE)

İç İçe Bar Grafik
Bu kısımda grafiğin sağ kısmındaki indirme ikonunda indirme seçenekleri olarak png, jpg, svg ve pdf verilmiştir. Grafikte kullanılan veri ise csv, xlsx ve json formatında indirebilirsiniz. Ayrıca grafik modunu buradan değiştirebilir, üzerinde değişiklikler yapabilirsiniz.
data_gbar %>%
amBarplot(x = "year", y = c("income", "expenses"),groups_color =c("green","white"),layered = TRUE, ylab = "Değer", xlab = "Yıl") %>%
amOptions(export = TRUE)

rAmCharts4 Kütüphanesi İle Dinamik Grafik
Bu kısımda rAmCharts4 kütüphanesi kullanılarak aşağıdaki grafikler çizilmiştir:
- Bar grafikler,
- Kutu diyagram,
- Dambıl grafik,
- Gösterge grafik,
- Pasta grafik
- Radyal grafikler
- Aralık alan grafikleri
- Çizgi grafik
- Saçılım grafikleri
Bu kısımda grafiğin sağ kısmındaki export butonunda indirme seçenekleri olarak png, jpg, svg ve pdf verilmiştir. Dilerseniz grafiği yazdırma seçeneğiniz de bulunmaktadır. Grafikte kullanılan veri setini ise csv, html ve json formatında indirebilirsiniz. Hemen hemen hemen bütün grafiklere bu bahsedilen özellikler eklenmiştir.
Bar Grafik I
veri <- tibble(
il = c("Ankara", "Trabzon", "İzmir", "Antalya", "Sivas", "İstanbul"),
ziyaret = c(3025, 1882, 1809, 1322, 1122, 1114)
)
veri %>%
amBarChart(
category = "il", values = "ziyaret",
draggable = TRUE,
tooltip =
"[bold font-style:italic #ffff00]{valueY.value.formatNumber('#.###,')}[/]",
chartTitle =
amText(text = "İl Başına Ziyaretler", fontSize = 22, color = "orangered"),
xAxis = list(title = amText(text = "İl", color = "maroon")),
yAxis = list(
title = amText(text = "Ziyaret Sayısı", color = "maroon"),
gridLines = amLine(color = "orange", width = 1, opacity = 0.4)
),
yLimits = c(0, 4000),
valueFormatter = "#.###,",
caption = amText(text = "By Tevfik Bulut Using rAmCharts4", color = "black"),
theme = "material")

Bar Grafik II
veri <- tibble(
language = c("Python", "Julia", "Java"),
users = c(10000, 2000, 5000),
href = c(
tinyIcon("python", "transparent"),
tinyIcon("julia", "transparent"),
tinyIcon("java", "transparent")
)
)
veri %>%
amBarChart(
category = "language",
values = "users",
valueNames = list(users = "#users"),
showValues = FALSE,
tooltip = amTooltip(
text = "{name}: [bold]valueY[/]",
textColor = "white",
backgroundColor = "#101010",
borderColor = "silver"
),
draggable = FALSE,
backgroundColor = "seashell",
bullets = amCircle(
radius = 30,
color = "white",
strokeWidth = 4,
image = amImage(
href = "inData:href",
width = 50, height = 50
)
),
alwaysShowBullets = TRUE,
xAxis = list(title = amText(text = "Programlama Dili")),
yAxis = list(
title = amText(text = "Kullanıcı Sayıları"),
gridLines = amLine(color = "orange", width = 1, opacity = 0.4)
),
yLimits = c(0, 12000),
valueFormatter = "#.",
theme = "material", , export = T)

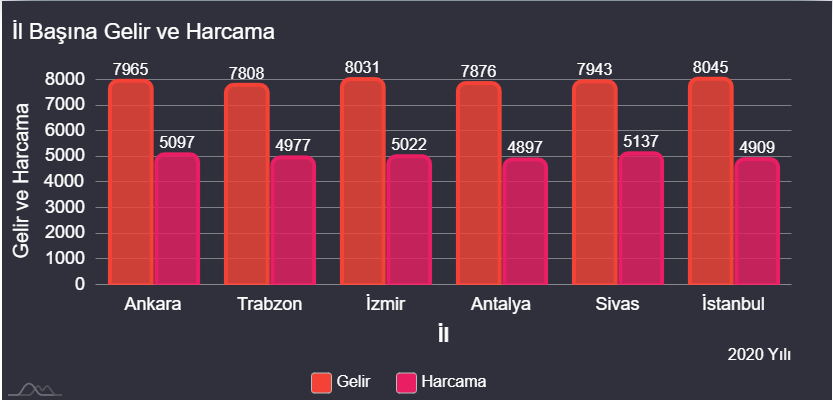
Bar Grafik III
set.seed(61)
veri <- tibble(
il = c("Ankara", "Trabzon", "İzmir", "Antalya", "Sivas", "İstanbul"),
ziyaret = c(3025, 1882, 1809, 1322, 1122, 1114),
gelir= rpois(6, 8000),
harcama=rpois(6, 5000)
)
veri %>%
amBarChart(
category = "il",
values = c("gelir", "harcama"),
valueNames = list(gelir = "Gelir", harcama = "Harcama"),
tooltip = amTooltip(
textColor = "white",
backgroundColor = "#101010",
borderColor = "silver"
),
draggable = list(gelir = TRUE, harcama = FALSE),
backgroundColor = "#30303d",
chartTitle = amText(text = "İl Başına Gelir ve Harcama"),
xAxis = list(title = amText(text = "İl")),
yAxis = list(
title = amText(text = "Gelir ve Harcama"),
gridLines = amLine(color = "whitesmoke", width = 1, opacity = 0.4),
breaks = amAxisBreaks(values = seq(0, 8152, by = 1000))
),
yLimits = c(0, 8152),
valueFormatter = "#.#",
caption = amText(text = "2020 Yılı"),
theme = "dark")

Kutu Diyagram
Aşağıdaki kod bloğunda rt() fonksiyonu ile t dağılımından rastgele sayı, gl() fonksiyonu ile ise faktör verisi üretilmiştir.
set.seed(61)
veri <- tibble(
grup = gl(4, 50, labels = LETTERS[1:4]),
deger= rt(200, df = 6)
)
veri %>%
amBoxplotChart(
category = "grup",
value = "deger",
color = "green",
xAxis = list(title = amText(text = "Grup")),
yAxis = list(title = amText(text = "Değer")),
valueFormatter = "#.#",
theme = "moonrisekingdom",
cursor=T, export=T)

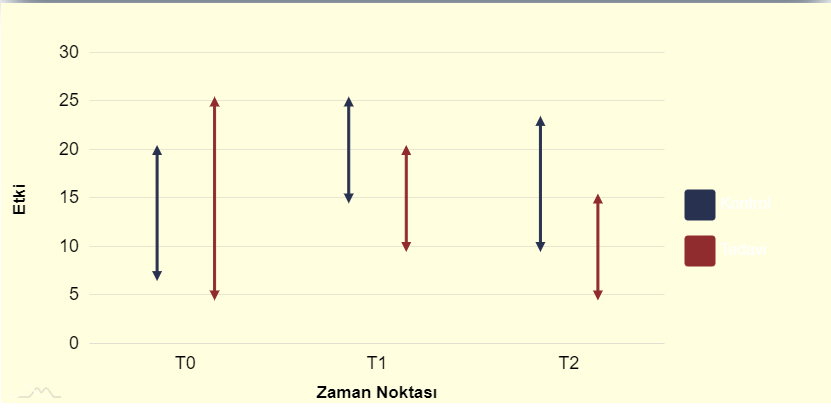
Dambıl Grafik
veri <- data.frame(
x = c("T0", "T1", "T2"),
y1 = c(7, 15, 10),
y2 = c(20, 25, 23),
z1 = c(5, 10, 5),
z2 = c(25, 20, 15)
)
veri %>%
amDumbbellChart(
draggable = TRUE,
category = "x",
values = rbind(c("y1","y2"), c("z1","z2")),
seriesNames = c("Kontrol", "Tedavi"),
yLimits = c(0, 30),
segmentsStyle = list(
"Kontrol" = amSegment(width = 2),
"Tedavi" = amSegment(width = 2)
),
bullets = list(
y1 = amTriangle(strokeWidth = 0),
y2 = amTriangle(rotation = 180, strokeWidth = 0),
z1 = amTriangle(strokeWidth = 0),
z2 = amTriangle(rotation = 180, strokeWidth = 0)
),
tooltip = amTooltip("upper: {openValueY}\nlower: {valueY}", scale = 0.75),
xAxis = list(
title = amText(
"Zaman Noktası",
fontSize = 17, fontWeight = "bold", fontFamily = "Helvetica"
)
),
yAxis = list(
title = amText(
"Etki",
fontSize = 17, fontWeight = "bold", fontFamily = "Helvetica"
),
gridLines = amLine("silver", width = 1, opacity = 0.4)
),
legend = amLegend(position = "right", itemsWidth =30, itemsHeight = 30),
backgroundColor = "lightyellow",
theme = "dataviz"
)

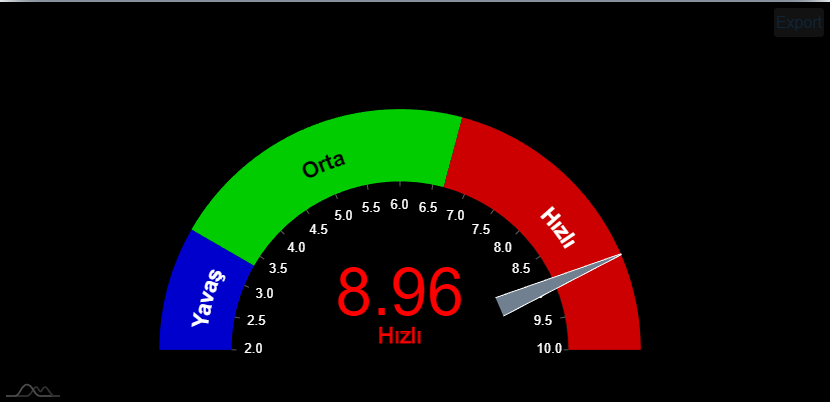
Gösterge Grafik
Burada güncel dolar kuru üzerinden örnek bir uygulama yapılmıştır.
veri <- data.frame(
label = c("Yavaş", "Orta", "Hızlı"),
color = c("blue", "green", "red"),
lowScore = c(2, 10/3, 20/3),
highScore = c(10/3, 20/3, 10)
)
amGaugeChart(
score = 8.96, scorePrecision = 2, minScore = 2, maxScore = 10, gradingData = veri, chartTitle = "Doların Hızı:)",
theme="moonrisekingdom", export = T,hand = amHand(innerRadius = 45, width = 20, color = "slategray", strokeColor =
"white"), caption = amText(text = "Doların Hızı", color = "black", fontWeight = "bold", fontSize = 20)
)

Pasta Grafik
veri <- tibble(
il = c("Ankara", "Trabzon", "İzmir", "Antalya", "Sivas", "İstanbul"),
ziyaret = c(3025, 1882, 1809, 1322, 1122, 1114)
)
veri %>%
amPieChart(
category = "il",
value = "ziyaret",
variableRadius = TRUE, chartTitle = "İllere Göre Ziyaret Sayısı", caption = amText(text = "[font-style:italic]Not:Rakamlar varsayımsal olarak üretilmiştir. Baz almayınız.[/]",
color = "green", fontSize = 16), export = T)

Radyal Grafik I
set.seed(61)
veri <- tibble(
il = c("Ankara", "Trabzon", "İzmir", "Antalya", "Sivas", "İstanbul"),
ziyaret = c(3025, 1882, 1809, 1322, 1122, 1114),
gelir= rpois(6, 8000),
harcama=rpois(6, 5000)
)
veri %>%
amRadialBarChart(
category = "il",
values = c("gelir", "harcama"),
valueNames = list(gelir = "Gelir", harcama = "Harcama"),
showValues = FALSE,
tooltip = amTooltip(
textColor = "white",
backgroundColor = "#101010",
borderColor = "silver"
),
draggable = TRUE,
backgroundColor = "#30303d",
columnStyle = list(
gelir = amColumn(
color = "darkmagenta",
strokeColor = "#cccccc",
strokeWidth = 2
),
harcama = amColumn(
color = "darkred",
strokeColor = "#cccccc",
strokeWidth = 2
)
),
chartTitle = "İle Göre Gelir ve Harcama Dağılımı",
xAxis = list(
labels = amAxisLabelsCircular(
radius = -82, relativeRotation = 90
)
),
yAxis = list(
labels = amAxisLabels(color = "orange"),
gridLines = amLine(color = "whitesmoke", width = 1, opacity = 0.4),
breaks = amAxisBreaks(values = seq(0, 8151, by = 10))
),
yLimits = c(0, 8151),
valueFormatter = "#.#",
caption = amText(
text = "2020 Yılı",
fontFamily = "Impact",
fontSize = 18
),
theme = "dark", export = T)

Radyal Grafik II
veri <- data.frame(
cluster = letters[1:6],
y1 = rep(10, 6),
y2 = rep(8, 6),
y3 = rep(6, 6),
y4 = rep(4, 6),
y5 = rep(2, 6),
y6 = rep(4, 6),
y7 = rep(6, 6),
y8 = rep(8, 6),
y9 = rep(10, 6)
)
veri %>%
amRadialBarChart(
innerRadius = 10,
category = "cluster", values = paste0("y", 1:9),
showValues = FALSE,
tooltip = FALSE, draggable = FALSE,
backgroundColor = "black",
columnStyle = amColumn(strokeWidth = 1, strokeColor = "white"),
cellWidth = 100,
xAxis = list(labels = T),
yAxis = list(labels = T, gridLines = FALSE),
yLimits = c(0, 10),
legend = F,
theme = "kelly", export = T)

Aralık Alan Grafiği
set.seed(666)
x <- 1:20
veri <- tibble(
x = x,
y1 = rnorm(20, sd = 1.5),
y2 = rnorm(20, 10, sd = 1.5),
z1 = rnorm(20, x+5, sd = 1.5),
z2 = rnorm(20, x+15, sd = 1.5)
)
veri %>%
amRangeAreaChart(
xValue = "x",
yValues = rbind(c("y1", "y2"), c("z1", "z2")),
xLimits = c(1, 20),
draggable = TRUE,
backgroundColor = "#30303d",
tooltip = list(
y1 = amTooltip(
text = "[bold]upper: {openValueY}\nlower: {valueY}[/]",
textColor = "yellow",
backgroundColor = "darkmagenta",
backgroundOpacity = 0.8,
borderColor = "rebeccapurple",
scale = 0.9
),
y2 = amTooltip(
text = "[bold]upper: {valueY}\nlower: {openValueY}[/]",
textColor = "yellow",
backgroundColor = "darkmagenta",
backgroundOpacity = 0.8,
borderColor = "rebeccapurple",
scale = 0.9
),
z1 = amTooltip(
text = "[bold]upper: {openValueY}\nlower: {valueY}[/]",
textColor = "white",
backgroundColor = "darkred",
backgroundOpacity = 0.8,
borderColor = "crimson",
scale = 0.9
),
z2 = amTooltip(
text = "[bold]upper: {valueY}\nlower: {openValueY}[/]",
textColor = "white",
backgroundColor = "darkred",
backgroundOpacity = 0.8,
borderColor = "crimson",
scale = 0.9
)
),
bullets = list(
y1 = amCircle(color = "yellow", strokeColor = "olive"),
y2 = amCircle(color = "yellow", strokeColor = "olive"),
z1 = amCircle(color = "orangered", strokeColor = "darkred"),
z2 = amCircle(color = "orangered", strokeColor = "darkred")
),
alwaysShowBullets = FALSE,
lineStyle = list(
y1 = amLine(color = "yellow", width = 3, tensionX = 0.8, tensionY = 0.8),
y2 = amLine(color = "yellow", width = 3, tensionX = 0.8, tensionY = 0.8),
z1 = amLine(color = "orangered", width = 3, tensionX = 0.8, tensionY = 0.8),
z2 = amLine(color = "orangered", width = 3, tensionX = 0.8, tensionY = 0.8)
),
areas = list(
list(name = "y1-y2", color = "blue", opacity = 0.2),
list(name = "z1-z2", color = "red", opacity = 0.2)
),
cursor = list(
tooltip = amTooltip(
backgroundColor = "silver"
),
extraTooltipPrecision = list(x = 0, y = 2),
modifier = list(y = "text = parseFloat(text).toFixed(2);")
),
chartTitle = amText(text = "Aralık Alan Grafiği",
color = "whitesmoke",
fontWeight = "bold"),
xAxis = list(title = amText(text = "Gözlem",
fontSize = 20,
color = "silver"),
labels = amAxisLabels(color = "whitesmoke",
fontSize = 17),
adjust = 5),
yAxis = list(title = amText(text = "Değer",
fontSize = 20,
color = "silver"),
labels = amAxisLabels(color = "whitesmoke",
fontSize = 17),
gridLines = amLine(color = "antiquewhite",
opacity = 0.4, width = 1)),
Xformatter = "#",
Yformatter = "#.00",
image = list(
image = amImage(
href = tinyIcon("react", backgroundColor = "transparent"),
width = 40, height = 40
),
position = "bottomleft", hjust = 2, vjust = -2
),
theme = "dark", export = T)

Çizgi Grafiği I
set.seed(31)
veri<- data.frame(
x = 1:10,
y1 = rnorm(10),
y2 = rnorm(10)
)
veri %>%
amLineChart(
xValue = "x",
yValues = c("y1", "y2"),
yValueNames = list(y1 = "Örneklem 1", y2 = "Örneklem 2"),
trend = list(
y1 = list(
method = "lm.js",
order = 3,
style = amLine(color = "lightyellow", dash = "3,2")
),
y2 = list(
method = "loess",
style = amLine(color = "palevioletred", dash = "3,2")
)
),
draggable = list(y1 = TRUE, y2 = FALSE),
backgroundColor = "#30303d",
tooltip = amTooltip(
text = "[bold]({valueX},{valueY})[/]",
textColor = "white",
backgroundColor = "#101010",
borderColor = "whitesmoke"
),
bullets = list(
y1 = amCircle(color = "yellow", strokeColor = "olive"),
y2 = amCircle(color = "orangered", strokeColor = "darkred")
),
alwaysShowBullets = TRUE,
cursor = list(
extraTooltipPrecision = list(x = 0, y = 2),
modifier = list(
y = c(
"var value = parseFloat(text);",
"var style = value > 0 ? '[#0000ff]' : '[#ff0000]';",
"text = style + text + '[/]';"
)
)
),
lineStyle = list(
y1 = amLine(color = "yellow", width = 4),
y2 = amLine(color = "orangered", width = 4)
),
chartTitle = amText(
text = "Gauss Örneklemleri",
color = "whitesmoke",
fontWeight = "bold"
),
xAxis = list(title = amText(text = "Gözlem",
fontSize = 21,
color = "silver",
fontWeight = "bold"),
labels = amAxisLabels(fontSize = 17),
breaks = amAxisBreaks(
values = 1:10,
labels = sprintf("[bold %s]%d[/]", rainbow(10), 1:10))),
yAxis = list(title = amText(text = "Değer",
fontSize = 21,
color = "silver",
fontWeight = "bold"),
labels = amAxisLabels(color = "whitesmoke",
fontSize = 14),
gridLines = amLine(color = "whitesmoke",
opacity = 0.4,
width = 1)),
yLimits = c(-3, 3),
Yformatter = "#.00",
caption = amText(text = "[font-style:italic]Sarı çizgiyi sürüklemeyi deneyin![/]",
color = "yellow"),
theme = "dark")

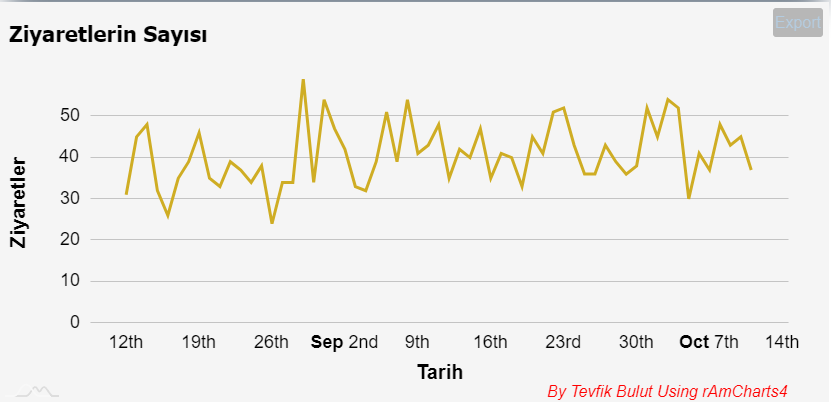
Çizgi Grafiği II
set.seed(61)
veri <- tibble(
tarih = ymd(Sys.Date()) - days(0:60),
ziyaret = rpois(61, 40)
)
veri %>%
amLineChart(
xValue = "tarih",
yValues = "ziyaret",
draggable = TRUE,
chartTitle = "Ziyaretlerin Sayısı",
xAxis = list(
title = "Tarih",
labels = amAxisLabels(
formatter = amDateAxisFormatter(
day = c("dt", "[bold]MMM[/] dt"),
week = c("dt", "[bold]MMM[/] dt")
)
),
breaks = amAxisBreaks(timeInterval = "7 days")
),
yAxis = "Ziyaretler",
xLimits = range(veri$tarih) + c(0,7),
yLimits = c(0, max(veri$ziyaret)),
backgroundColor = "whitesmoke",
tooltip = paste0(
"[bold][font-style:italic]{dateX.value.formatDate('dd/MM/yyyy')}[/]",
"\nziyaretler: {valueY}[/]"
),
caption = amText(text = "[font-style:italic] By Tevfik Bulut Using rAmCharts4[/]",
color = "red"),
theme = "patterns", export = T, cursor = T)

Saçılım Grafiği
Bu kısımda grafiği çizilen saçılım grafiğine kürsör (curso), büyütme ve küçültme (zoomButtons) ve hem x hem de y eksenleri için kaydırma çubukları eklenerek grafikteki veri noktalarının daha yakından incelenmesi amaçlanmıştır.
veri <- iris
veri$obs <- rep(1:50, 3)
veri <- reshape2::dcast(veri, obs ~ Species, value.var = "Petal.Width")
veri %>%
amScatterChart(
xValue = "obs",
yValues = c("setosa", "versicolor", "virginica"),
draggable = FALSE,
backgroundColor = "#30303d",
pointsStyle = list(
setosa = amCircle(color = "orange", strokeColor = "red"),
versicolor = amCircle(color = "cyan", strokeColor = "blue"),
virginica = amCircle(color = "palegreen", strokeColor = "darkgreen")
),
tooltip = "Gözlem: {valueX}\nDeğer: {valueY}",
chartTitle = amText(text = "Iris Veri Seti", color = "whitesmoke"),
xAxis = list(title = amText(text = "Gözlem",
fontSize = 21,
color = "silver"),
labels = amAxisLabels(color = "whitesmoke",
fontSize = 17)),
yAxis = list(title = amText(text = "Petal width",
fontSize = 21,
color = "silver"),
labels = amAxisLabels(color = "whitesmoke",
fontSize = 14),
gridLines = amLine(color = "whitesmoke",
opacity = 0.4, width = 1)),
Xformatter = "#",
Yformatter = "#.0",
caption = amText(text = "[font-style:italic]By Tevfik Bulut Using rAmCharts4[/]",
color = "green"),
theme = "dark", export = T, zoomButtons = T, cursor = T, scrollbarX = T,
scrollbarY = T)

Sonuç
Özetle, R’da yapılan çalışmayla dinamik ağaç diyagramı ve dinamik yaygın ve nadir grafik türleri çizilerek verinin görselleştirilmesi konu alanında farkındalık oluşturulması amaçlanmıştır.
Oluşturulan grafiklerin dinamik yapısını görebilmeniz adına çalışmanın tamamını RPubs hesabımda da yayınladım. İlgilenenler için linki: https://rpubs.com/tevfik1461/dadg
Faydalı olması dileğiyle.
Bilimle ve teknolojiyle kalınız.
Not:
- Kaynak gösterilmeden alıntı yapılamaz veya kopyalanamaz.
- It can not be cited or copied without referencing.
Kaynakça
| ID | Referanslar |
|---|---|
| [1] | Adeel Khan (2018). collapsibleTree: Interactive Collapsible Tree Diagrams using ‘D3.js’. R package version 0.1.7. https://CRAN.R-project.org/package=collapsibleTree |
| [2] | Benoit Thieurmel, Antanas Marcelionis, Jeffery Petit, Elena Salette and Titouan Robert (2019). rAmCharts: JavaScript Charts Tool. R package version 2.1.13. https://CRAN.R-project.org/package=rAmCharts |
| [3] | Dietrich J (2020). citation: Software Citation Tools. R packageversion 0.4.1. |
| [4] | Garrett Grolemund, Hadley Wickham (2011). Dates and Times Made Easy with lubridate. Journal of Statistical Software, 40(3), 1-25. URL https://www.jstatsoft.org/v40/i03/. |
| [5] | Hadley Wickham (2021). tidyr: Tidy Messy Data. R package version 1.1.3. https://CRAN.R-project.org/package=tidyr |
| [6] | Hadley Wickham and Jennifer Bryan (2019). readxl: Read Excel Files. R package version 1.3.1. https://CRAN.R-project.org/package=readxl |
| [7] | Hadley Wickham and Jim Hester (2021). readr: Read Rectangular Text Data. R package version 2.0.0. https://CRAN.R-project.org/package=readr |
| [8] | Hadley Wickham, Romain François, Lionel Henry and Kirill Müller (2021). dplyr: A Grammar of Data Manipulation. R package version 1.0.7. https://CRAN.R-project.org/package=dplyr |
| [9] | Hao Zhu (2021). kableExtra: Construct Complex Table with ‘kable’ and Pipe Syntax. R package version 1.3.4. https://CRAN.R-project.org/package=kableExtra |
| [10] | Jeroen Ooms (2021). writexl: Export Data Frames to Excel ‘xlsx’ Format. R package version 1.4.0. https://CRAN.R-project.org/package=writexl |
| [11] | JJ Allaire and Yihui Xie and Jonathan McPherson and Javier Luraschi and Kevin Ushey and Aron Atkins and Hadley Wickham and Joe Cheng and Winston Chang and Richard Iannone (2021). rmarkdown: Dynamic Documents for R. R package version 2.10. URL https://rmarkdown.rstudio.com. |
| [12] | Kirill Müller and Hadley Wickham (2021). tibble: Simple Data Frames. R package version 3.1.3. https://CRAN.R-project.org/package=tibble |
| [13] | Makowski, D., Ben-Shachar, M.S., Patil, I. & Lüdecke, D. (2020). Automated Results Reporting as a Practical Tool to Improve Reproducibility and Methodological Best Practices Adoption. CRAN. Available from https://github.com/easystats/report. doi: . |
| [14] | R Core Team (2021). R: A language and environment for statistical computing. R Foundation for Statistical Computing, Vienna, Austria. URL https://www.R-project.org/. |
| [15] | Stéphane Laurent (2021). rAmCharts4: Interface to the JavaScript Library ‘amCharts 4’. R package version 1.5.0. https://CRAN.R-project.org/package=rAmCharts4 |
| [16] | Yihui Xie, Joe Cheng and Xianying Tan (2021). DT: A Wrapper of the JavaScript Library ‘DataTables’. R package version 0.18. https://CRAN.R-project.org/package=DT |